어도비 일러스트레이터, 반짝 반짝 금속 글자 만드는 방법 / 레트로, 빈티지, 메탈릭 글자 만드는 방법
요즘 아이돌 앨범이나, 방송 등에서 보여지는 반짝 반짝하는 금속 재질의 레트로한 글자 보신 적 있으시죠?

마치 2000년대 초반으로 회귀한 듯한 참 반가운 추억의 디자인인데, 참 예쁘고 그 시절(?)생각도 나면서 정겨움에 흐뭇합니다.
디자인은 돌고 도나봅니다. 저도 돌겠습니다.
해서, 오늘은 일러스트에서 만드는 금속 재질의 글자 만드는 방법을 소개해볼께요.
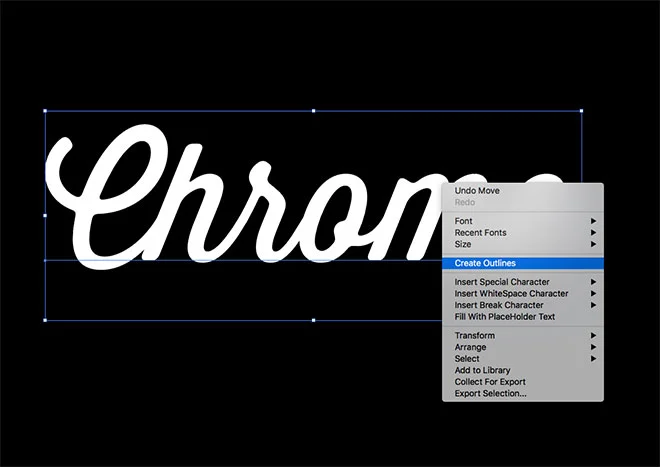
1. 글씨 쓰고 아웃라인
금속 느낌으로 제작할 글씨나 도형을 만들어 주시고요.
글씨를 쓰셨다면 아웃라인을 따주세요.
단축키는 ctrl + shift + O 또는
마우스 오른쪽 Create Outlines


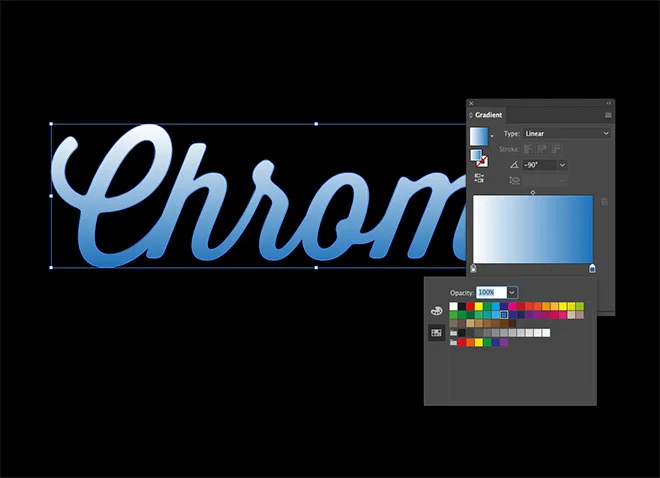
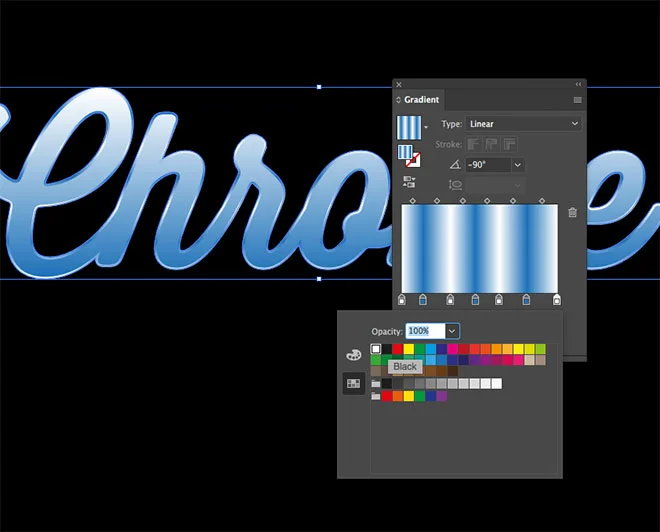
2. 그라디언트
아웃라인이 따진 글자를 선택 후 그라디언트로 색상을 -90도로 설정해줍니다.

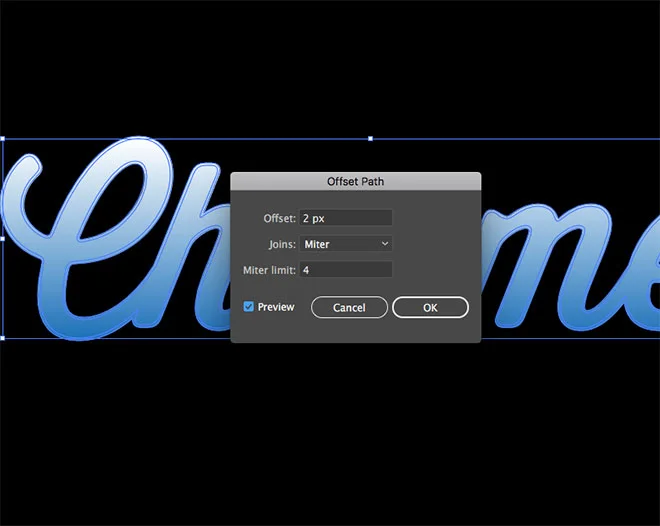
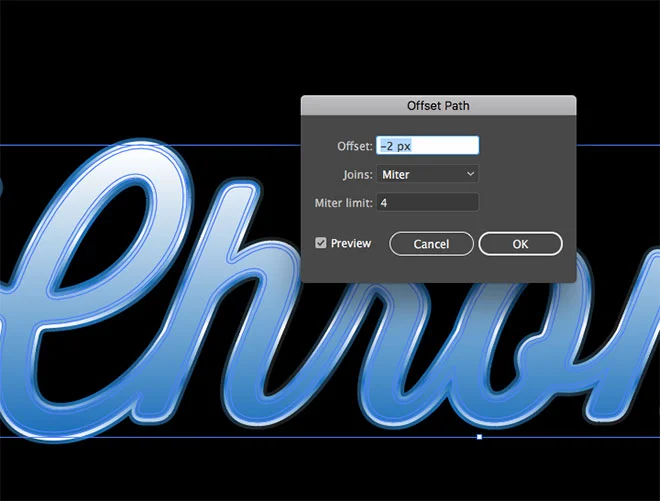
3. 1차 옵셋패스 설정 및 그라디언트
옵셋패스
Object > Path > Offset Path
1) 먼저 옵셋패스를 만들어 줍니다.
글씨나 도형의 사이즈에 따라 수치가 달라질 수 있으니 원하는 사이즈로 조절하며 preview로 확인해보시며 설정해보세요.

2) 옵셋에 그라디언트
설정해준 옵셋패스를 선택해 그라디언트 색상을 설정합니다.
사진처럼 흰색이 위로 가도록, 흰색과 파랑색을 교차하며 -90로 6-7개 정도의 색상을 선택해주세요.

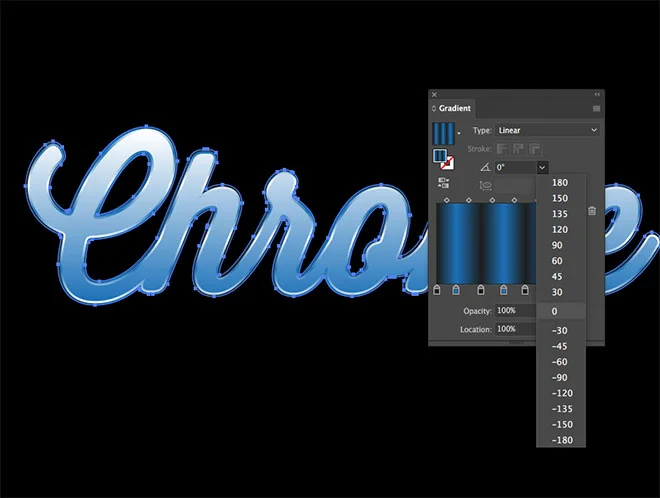
4. 2차 옵셋패스 설정 및 그라디언트
1차 옵셋패스 설정처럼 한번 더 반복해줍니다.

1차 옵셋패스 설정의 각도가 -90도였다면, 이번엔 0도로 설정해주세요.
색상도 반대로 블랙, 파랑 순으로 설정합니다.

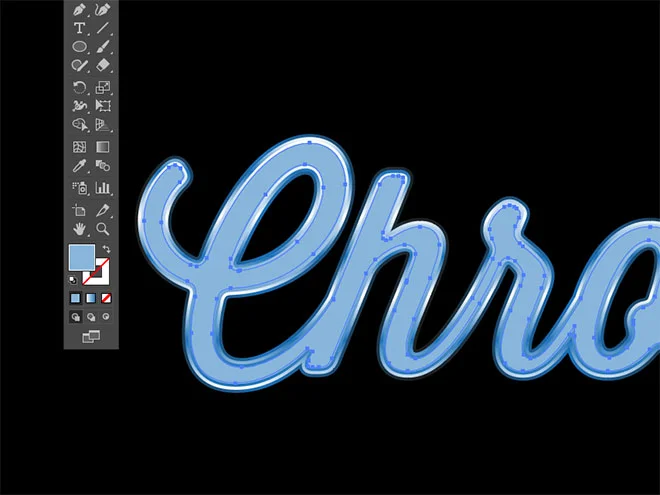
5. 안쪽 옵셋 단색컬러 설정
안쪽 옵셋의 색상을 그라디언트가 아니라 단색으로 설정해주세요.

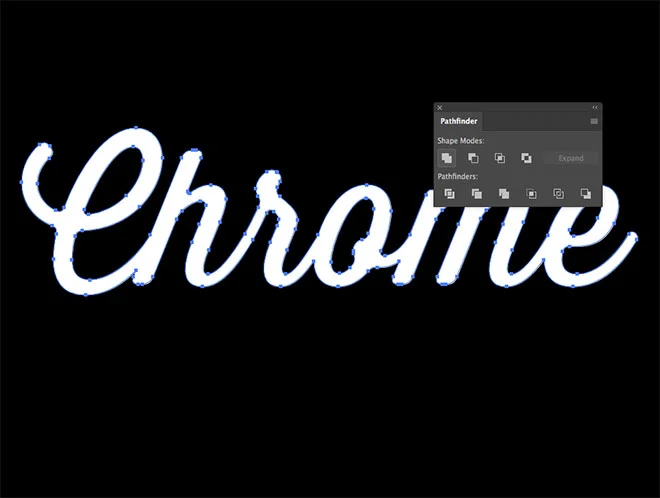
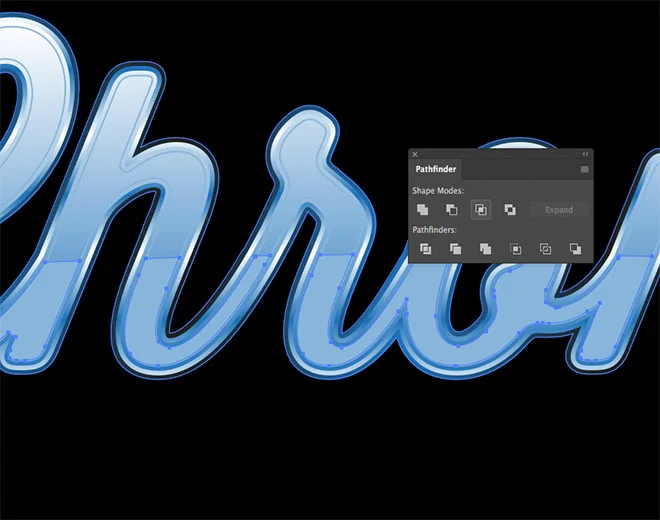
6. 패스파인더 및 그라디언트
그 다음 납작한 원을 그려 글자 위에 올려주세요.
반사 된 듯한 부분을 표현하기 위한 부분입니다.

단색을 설정했던 옵셋과 납작한 원을 선택 후 패스파인더로 반만 남도록 만들어주세요.
패스파인더
Shift + Ctrl + F9

마지막으로 반만 남은 부분을 90도 그라디언트(어둡다가 아래로 밝게) 해주면 금속 글자는 완성입니다.

옵셋설정하고 만드는 부분이 조금 귀찮을 수 있는데 차근차근 하다보면 어느새 글자가 완성되어있어요.
금속글자로 요즘 멋쟁이(?)디자이너가 되보자고요!

맛있는 디자인 포토샵&일러스트레이터 CC 2024:누구나 쉽게 배워 제대로 써먹는 그래픽 입문서 -
쿠팡에서 맛있는 디자인 포토샵&일러스트레이터 CC 2024:누구나 쉽게 배워 제대로 써먹는 그래픽 입문서 구매하고 더 많은 혜택을 받으세요! 지금 할인중인 다른 국내도서 제품도 바로 쿠팡에서
www.coupang.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
출처 : 블로그 스푼그래픽
How To Create a Chrome Text Effect in Adobe Illustrator
Chrome text effects might now be seen as gaudy and tasteless, but they once formed an extremely popular art style in the 80s and 90s. Those retro styles have made a comeback over recent years, so it’s useful to know how to produce shiny and metallic effe
blog.spoongraphics.co.uk



